2018-07-30
category:
ソネブロ☆カスタマイズ
[カスタマイズ]いろいろ変えてみました
ふうかつきうさぎ。
カスタマイズ作業にて。
※こーいうページあとで見ると、また変わってて・・ね(-.-)
何ごとも形から入るタイプです。
この性格はなかなか変えられない・・
久々に書こうと思ったら、ブログの見栄えをいろいろいじらないと
気が済まない。
こうとなったら
うちの うさもにゃんも 放置?? ですぞー( Д ) クワッッ!!!
高校生のころから、期末テストの勉強をしようとするけど
こうとなったら
うちの うさもにゃんも 放置?? ですぞー( Д ) クワッッ!!!
高校生のころから、期末テストの勉強をしようとするけど
机の上が散らかっている、、
片付けに始まり
なんとか広々できないものかと
模様替えなどしている ← 頭のなかはすっきりした部屋でいっぱい
なんとか広々できないものかと
模様替えなどしている ← 頭のなかはすっきりした部屋でいっぱい
気づけば3時過ぎ。
ひとまず少し寝よう ← 勉強はまだしていない(TДT)
ブログのいろんなことがサクサクできるわけでもなく・・
前にねこのブログを別にで作りたいと挫折したのも不思議。
時がすぎると
もやもや霧が少し晴れてた(笑)
もやもや霧が少し晴れてた(笑)
参考にさせていただいたサイト「甘いおかしよりも、本がすき」さん。
参考というより、ほぼマネさせていただいている(;-ω-)
so-netブログのかたで、ブログカスタマイズの記事もたくさん書かれています。
技術的なカスタマイズサイトさんも見るのですが
こちらのRingoさまのような、
「こーいうの、やってみたいの」
「そう、これ!」
みたいなストーリーがあるのが興味がわき、わかりやすかったです。
「そう、これ!」
みたいなストーリーがあるのが興味がわき、わかりやすかったです。
1個のつもりが、そっくりんこになるまで
やりつくしました!(;'∀')ヘヘヘ
いえいえ、リスペクトさせていただいてます。
ありがとうございます。
でも、できるかたがさくっと書いている感じなので
マネもそう簡単ではないです。
マネもそう簡単ではないです。
HTMLやcss、Javaなど詳しいかたなんだろうなー。憧!
カスタマイズ編も素敵ですが
「本」のページのきれーーーなレイアウト!!!
きっちりんこ ぴしっとん
きっちりんこ ぴしっとん
私には到底できないレベルの素敵さです。
ヘッダーを変えてみた
と、こんなタイトルボックスも作成。
このスタイルは、このカスタマイズみたいなリファレンス向きかも。
ふつうの記事なら、もっとあったかみがあるほうがねー

ヘッダーは横いっぱいに表示すべく、昨日の夜作ってみました。
問題はこのロゴ・・
元から使っていたロゴ部分が透過してなく。そのままだと白背景にしか使えない。
画像にロゴを入れなおすところから。
( ↑ この作業は簡単だけど )
画像にロゴを入れなおすところから。
( ↑ この作業は簡単だけど )
途中PCを変えたりしてるので、フォントの検索・インストールから(;ω;)
何を使ったかも憶えていない。。
何を使ったかも憶えていない。。
凝ったことする技術もセンスもないのに
中途半端にめんどくさい私 (;-ω-)
中途半端にめんどくさい私 (;-ω-)
※当時から変更したヘッダー画像に差し替えています 2019.1.27
記事一覧とタグ

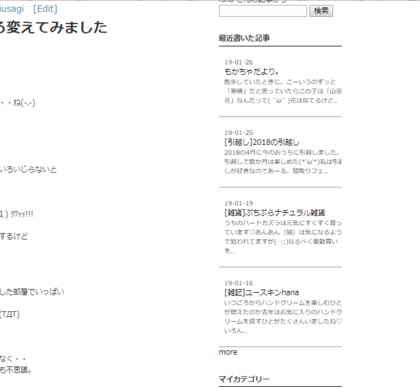
サイドバーに表示される「最近書いた記事」に、ちょこっと内容が表示される
(サムネイル表示)と、記事の一番下に枠で囲まれた「タグ」。
これが変えてみた一番のメイン(o´ω`o)
LinkWithinとか他のやりかたの記事一覧やサムネイルは見たことあるけど
Ringoさまのソネブロ特性を活かした記事一覧はすごーい(●^o^●)
かんたんにいうと
so-netブログの「タグ」は記事に自由につけられて
自ブログ内やso-netブログ全体で、タグ検索してリスト表示できる。
↓ ↓ 【プラス】HTML編集で変更(Ringoさまお手本)
●タイトルだけの記事一覧にサムネイル(数行の記事内容)を表示させる。
↓ ↓ 【プラス】HTML編集で変更(Ringoさまお手本)
●タイトルだけの記事一覧にサムネイル(数行の記事内容)を表示させる。
●「全体」リストのために「風花月兎」など(なんでもOK)のタグを全記事につける。
根気~(TДT)の作業でした
【できるようになったこと】
⇒記事全体の一覧を表示できる
⇒一覧の記事タイトルに本文サムネイルを表示できる
(*'▽')
ソネブロは「タグ」に関して
検索したり
リスト化したり
タグクラウド化したり
の機能が充実しているので、それをうまくカスタマイズしている感じですねー

最近の記事の"more"をクリック→記事スペースにてサムネイル一覧(全記事)が表示される
【できるようになったこと】
※so-netブログのカテゴリ一覧表示が、タイトル一覧方式ではなく、本文がながーーく積み重ねに。
「タグ」をうまく活用することで、すっきり見やすい”記事一覧”を表示できる。
記事のタイトル上に、日付とカテゴリを表示しました。
これもRingoさまカスタマイズがお手本。
このあたりの修正もパーツをドラッグして編集とかではなくて、HTMLの編集。
根気~(TДT)の作業でした
【できるようになったこと】
⇒記事全体の一覧を表示できる
⇒一覧の記事タイトルに本文サムネイルを表示できる
(*'▽')
ソネブロは「タグ」に関して
検索したり
リスト化したり
タグクラウド化したり
の機能が充実しているので、それをうまくカスタマイズしている感じですねー

最近の記事の"more"をクリック→記事スペースにてサムネイル一覧(全記事)が表示される
ほんと、こーいうのほしかった!(^^)!
ブログって、読みやすい反面、記事を見つけにくい。
なので、私は「全体」「カテゴリ」「個別」のタグをそれぞれの記事につけてます。
【できるようになったこと】
⇒サイドバーの「最近の記事」が最新記事順のタイトル(本文サムネイル)表示
⇒記事下の枠内タグをクリックして、タグごとのタイトル(本文サムネイル)/記事全体含む
※so-netブログのカテゴリ一覧表示が、タイトル一覧方式ではなく、本文がながーーく積み重ねに。
「タグ」をうまく活用することで、すっきり見やすい”記事一覧”を表示できる。
知りたいことは 頭に
記事のタイトル上に、日付とカテゴリを表示しました。
これもRingoさまカスタマイズがお手本。
記事を最後まで読まないと、いつ書いたものかわからないって、
使いにくいなーって、ずっと思っていたんです。
使いにくいなーって、ずっと思っていたんです。
このあたりの修正もパーツをドラッグして編集とかではなくて、HTMLの編集。
・どの部分を修正するか
・どう修正するか
自分で考え出すなんてとても(TДT)
HTML編集は、もちろんso-net側でもサポートしていない自己責任。
自分で考え出すなんてとても(TДT)
HTML編集は、もちろんso-net側でもサポートしていない自己責任。
いつもやりたいことができると、ぐぐりまくって(;ω;)
検索ワードになんと入れるかさえ わからないときは、ほぼ「出会い」(笑)
*あとやりたいこと*
最近は標準となった「ページトップ」へ戻るボタンを設置したい!
JavaスクリプトのライブラリJqueryで実装する方法を試していたが・・
Google Chrome上で 危険なスクリプトの読み込みになる??
解決策や他の方法がないか、また調べようっと。
見栄えじゃなく中身なんですけどねー
『器』探して 中身入らずタイプ(ΦωΦ)
ということで、実は2018年お正月休みから始めたカスタマイズ。
Ringoさま頼みですみません。
ありがとうございます(o´ω`o)

*あとやりたいこと*
最近は標準となった「ページトップ」へ戻るボタンを設置したい!
JavaスクリプトのライブラリJqueryで実装する方法を試していたが・・
Google Chrome上で 危険なスクリプトの読み込みになる??
解決策や他の方法がないか、また調べようっと。
見栄えじゃなく中身なんですけどねー
『器』探して 中身入らずタイプ(ΦωΦ)
ということで、実は2018年お正月休みから始めたカスタマイズ。
Ringoさま頼みですみません。
ありがとうございます(o´ω`o)

【追記】
自分で使っていても、やっぱり「ページトップ」リンクがないと不便なのでつけてみました。
ぐぐるとたいていJavaScriptか、そのライブラリjQueryを使用してのものなのですが
HTMLやCSSだけでも実装できるようなので。
今回参考にさせていただいたのはずくろぐさんの
今回参考にさせていただいたのはずくろぐさんの
【jqueryさえも不要!】世界一簡単なhtmlとcssだけでページトップへ戻るボタンの実装方法
ほんとに簡単にできました!
なめらかな動きは実現できないとのことですが・・問題なっしんぐです。
記事の先頭をリンク先として、リンクボタンから指定するイメージです。
たしかに動きがあって、しゅるるって感じではないんだけど・・
Javaやったことないし、今回はシンプル装備に。
ふだん、Chromeを使っていて最近なにかと「危険な●●」メッセージが出る。
ほとんどの場合、問題ないことはわかっているけど。
PC環境によっては安全策をとる場合もあるだろうし。
so-netも最近常時httpsのセキュリティ装備。
無料ブログなのにありがたいです<(_ _)>
JavaもjQueryも、読み込んでしまえば問題ないのだろうけど他で使ってないので。
ありがとうございました!
記事の先頭をリンク先として、リンクボタンから指定するイメージです。
たしかに動きがあって、しゅるるって感じではないんだけど・・
Javaやったことないし、今回はシンプル装備に。
ふだん、Chromeを使っていて最近なにかと「危険な●●」メッセージが出る。
ほとんどの場合、問題ないことはわかっているけど。
PC環境によっては安全策をとる場合もあるだろうし。
so-netも最近常時httpsのセキュリティ装備。
無料ブログなのにありがたいです<(_ _)>
JavaもjQueryも、読み込んでしまえば問題ないのだろうけど他で使ってないので。
ありがとうございました!



